Híd a fejlesztők és a designcsapat között; a designerek svájci bicskája; a négy évszakos gumi, ami tényleg működik – és még sok minden más. Megközelítőleg a piac 36%-a használja, köztük olyan hatalmas nevek is, mint a Google, a Facebook, az Uber vagy a Netflix. Hetényi Dénes Lead Product & UX Designert és a SKVOT Figma a gyakorlatban kurzusának oktatóját kérdeztük a Figmával való tapasztalatairól, a designszakmáról, pályakezdésről, fejlődésről, és arról, hogy mivel kelthetik fel a jövő UI/UX designerei az interjúztatók figyelmét.
Szerinted mi a Figma sikerének titka; mit tudott adni a piacnak, ami előtte nem volt meg?
Az egyik ok egyértelműen az, hogy a Figma egy platformagnosztikus webapp. A legnagyobb konkurens, ami 2013 óta a piacon van, a Sketch – ez viszont kizárólag Maces környezetben érhető el, és kezdetben az árazása sem volt túl kompetitív. A Figmában ezzel szemben nincs operációs rendszer megkötés, sőt, nem is kell feltétlen telepíteni, de van letölthető verziója is mindenféle platformra (Linux, Mac, Windows). Ezen felül árazásban is úgy indultak 2016-ban, hogy per felhasználó per hó licensz volt, és volt benne – és a mai napig van – ingyenes csomag. Természetesen ez számos dologban korlátozott, de ha valaki otthon, vagy akár juniorként elkezdené használni, annak teljesen megfelelő.
Ez a fajta árazás a cégeknek is sokkal jobban skálázható – elég gyakori a szakmában, hogy van egy projekt, ami aztán kibővül, akár 3-4 külső designerrel szerződnek. Ilyenkor egyszerűen hozzáadnak még annyi seatet a csapathoz, és onnantól fizetik a havi 15 dollárt. Aztán ha 2 hónap múlva készen van a projekt, akkor ezeket visszamondják, a tartalom pedig megmarad. Ez nagyban segíti a modern működését egy cégnek. Közben átállt a Sketch is egy hasonló előfizetési konstrukcióra, de későn.
Ezt azért sokszor lehet látni a piacon, hogy valaki kitalál valamit, ami nagyon megy, és akkor mások is igyekszenek beintegrálni azt a működésükbe, de elkésnek vele, és már valahogy nem tud annyira népszerű lenni.
Igen, egyébként ezt csinálta a Figma is a Sketchcsel, csak jól: nagyon hasonlít a kettő felhasználói felületének a szerkezete. A styling más, de a szerkezet hasonló, mert tisztában voltak vele, hogy majdnem mindenki Sketchcset használ, tehát olyan UI-t terveztek, ami nagyon hasonlít rá, hogy könnyű legyen az átállás. Viszont ami nem volt jó a Sketchben, azt fejlesztették.
Tehát megtartották ami jó, és hozzátették azt, amiben azt gondolták, hogy tudnak hozzátenni, ez pedig nem más, mint a valós idejű kollaboráció.
Ebben pedig nemcsak az a nagy előny, hogy egymást látjátok, együtt tudtok dolgozni mindenfélén egyszerre, hanem a Figmánál figyeltek arra is, hogy a fejlesztők felé való átadás egy oda-vissza működő dolog legyen. Ez alatt azt értem, hogy régebben a Sketchből a fejlesztők felé az átadás „egyirányú utcaként” működött: a fájlokat exportálni lehetett más szoftverekbe (Zeplin, InVision DSM és hasonlók), és onnan mentek vele tovább a fejlesztők.
A Figmánál viszont a fejlesztők egyenesen a Figmában látják, ami történik, a nyári release-szel ráadásul sokkal több részletet is kapnak, egész kódrészleteket ki tudnak szedni, és ez hatékonyabb működést tesz lehetővé: jobb és dinamikusabb kollaborációt, ahol egyszerűen kisebb a hiba lehetősége. Egy ilyen fejlesztői soron alapjáraton sok a kicsi hiba lehetősége, és sok kicsiből nagy elcsúszások lehetnek. A Sketch ezen is fejlesztett, de megint csak későn.
A másik kollaborációs irány, ami viszont szinte egyedi, az, hogy be tudsz hívni csak „viewer”-ként valakit, hogy nézze meg. Tehát egy felső vezető, egy külső stakeholder, valaki, akinek sem a designhoz, sem a kódhoz nem feltétlenül kell editálással hozzáférnie, ő is tud kapni egy linket, és meg tudja nyitni online. Ezt a megfelelő módon használva – és ez fontos, hiszen nem hív meg mindenkit az ember csak úgy egy designfájlba –, jó transzparenciát biztosít a stakeholdereknek felfelé, ami a buy-in generálásánál hatalmas előny: folyamatában láthatják, hogy mi, hogyan és merre halad.
Ennek a legnagyobb haszna, hogy egy termék fejlesztésében minél előbb tisztázódik minél több részlet, annál hatékonyabb lesz és annál olcsóbb, mert ha a végén derül ki mondjuk, hogy a CEO-nak vagy bárkinek nem tetszik valami, akkor lehet visszamenni az elejére és újracsinálni. Ez tehát egy pénzben és időben mérhető előny.
További nagy előnye a Figmának az, hogy eszméletlenül reaktívak. Nekünk például volt olyan, hogy akkora mértékű használat volt egy Vodafone-os projektben, hogy ők írtak e-mailt, hogy látják, hogy folyamatosan összeomlanak a fájlok, mutassuk már meg, hogy mit csinálunk – és aztán eszközöltek is változásokat cache-kezelésben, vélhetően a mi esetünkre is támaszkodva. De volt olyan is, hogy mi jeleztünk valamit a Figmának – Instagramon egyébként, egy egyszerű üzenetben –, amire reagáltak, és egy későbbi patchben módosították, amit felvetettünk. Nem bug volt, hanem számunkra furcsa volt egy default beállítás, amit minden alkalommal változtatnunk kellett – és megváltoztatták. Nem azért, mert mi mondtuk, hanem jeleztük, letesztelték, és minden bizonnyal úgy látták, hogy tényleg jobb.
És ez nem attól nagy előny, hogy a Sketchnél nincs meg – általánosságban nagyon kevés cégnél kapja meg ezt az ember. Ha van egy support kérdés, nagyon-nagyon gyorsan válaszolnak, és nem bemásolt sablonválaszokkal, hanem tényleg megpróbálják megoldani a problémát. Úgyhogy lazák, így tudnám mondani.
Ha a Figma a szomszéd épületben lenne, akkor tudod, hogy ez egy olyan cég, ahova be lehet sétálni beszélni velük.
Milyen feladatokra alkalmas a Figma, és mikre nem?
Vektoros szerkesztésből relatíve alap dolgokra képes csak. Tehát aki illusztrációt akar csinálni komolyabban, ahhoz biztos, hogy egy dedikált vektoros szerkesztő fog kelleni, mint az Illustrator vagy a Linearity Curve. Egy átlag felhasználónak bőven elég, és amennyi vektoros dolog kell egy UI designhoz, vagy egy digitális termék designjához, ahhoz is elég.
Ha egy komplexebb feladatról van szó, mondjuk vannak illusztrációk egy weblapon, és azt is be akarjuk vinni, akkor úgy mondanám, hogy van egy görbe, ahol elkezd lefelé menni a Figma praktikussága a komplexitás növekedésével, és megy felfelé az Illustrator és a dedikált programok hasznossága. Általában ilyenkor szakmailag is megy lefele a UX/UI designer képessége, vagy inkább feladata, és megy fölfele a grafikusé, mert persze meg tud csinálni egy UX designer Figmában egy illusztrációt, de nem lesz olyan hatékony, és akkor pratikusabb kihasználni az ahhoz szakmailag speciálisan értő embereket.
Én preziket ebben csinálok, pdf-eket ebben szerkesztek, flyert is csináltam már benne az egyesületnek, amiben vagyok, vagy egyszerűbb illusztrációkat – hatékony és gyors ilyen feladatokra. Ahol letörik a görbe, az az, ahol már profi kiadványszerkesztés kell, mert egy többoldalas katalógust csinálsz. Szöveget például nem kezel nagyon jól, tehát nagy mennyiségű szöveget szerkeszteni benne az körülményes.
Te hogyan kerültél először kapcsolatba ezzel az alkalmazással, és mi fogott meg benne?
Mivel követem a szcénát és a piacot, ezért kvázi „ott voltam”, amikor indult – még bétaként, nagyon alap funkciókkal. Ez 2016 környékén volt. Akkor azt gondoltam magamban, hogy oké, még egy sokadik szoftver. Akkoriban tényleg nagyon sokan próbálkoztak ilyesmikkel, úgyhogy ilyenkor csak így elteszi az ember a fiókba, hogy na jó, majd talán jó lesz valamire.
Igazán használni 2017-2018-tól kezdtem – részben szükségből, mert a Vodafone-nál akkor még nem lehetett Macet használni. Az anyavállalat Sketchben dolgozott, szóval használtunk néha saját MacBookokat is, de kerestünk alternatívát, hogy hogyan tudjuk ezeket a Sketch-fájlokat Windows-környezetben használni. Eleinte exportálással, aztán Photoshop vagy Illustrator, illetve prototípusokat Axure-ben készítettünk, ami egy dedikáltan prototípuskészítő szoftver, elég meredek tanulási görbével. Akkor már elég jó lendületben volt a Figma, és eggyel könnyebb volt átvinni a cégen, hogy előfizessünk. És ez nagyon-nagyon bevált – hatékony volt, szerették a fejlesztők is, sok hidat épített.
Szokták mondani, hogy amelyik eszköz mindenre jó, az semmire se jó igazán, mint a négy évszakos gumi. A Figma ezt megcáfolta. Azok a dolgok, amik hiányoztak, vagy esetleg nagyon haladó funkciók, azok nem voltak szükségesek, vagy megoldottuk máshogy, cserébe viszont olyan dolgokat hozott ilyen svájci bicskaként, amik előnyösek voltak a mindennapokban.
Megfogni engem egyébként érdekes módon nem a kollaboráció fogott meg, hanem inkább az, hogy a UI-ban egyszerűsítettek annyit, meg az egész kezelésében, hogy számomra könnyebb volt, felhasználóbarátabb volt, mint a Sketch.
Milyen feladatokat végzel benne a legszívesebben?
A FigJamben szeretem a kollaborációs részt, szerintem nagyon jól kiegészítették widgetekkel, főleg a Covid hatására, élethű lett a meeting – tényleg mintha ott lennél a teremben.
Az, hogy a Figmában milyen feladatokat végzek szívesen, az ugyanaz, mint hogy a desigban mit szeretek igazán. Két fázisát szeretem nagyon: egyszer amikor az ötlet elkezd koncepcióvá alakulni, és még nem úgy néz ki, de elkezd működni. Amikor egy fekete-fehér drótvázat az ember letesztel egy userrel, és látszik, hogy elkezd összeállni. A másik pedig a prototipizálás a legvégén, amikor összeállít egy prototípust egy végső UI-jal az ember, ami nagyon jó – és egyébként a Figma mobilappban nagyon jól megjelenik ez, jól tesztelhető, látható –, az egyszerűen szép. Az nagyon jó érzés, kicsit olyan, mintha már a finishben lenne az ember; látja, hogy itt van, kész van, szép, működik – és innentől már nagyjából a fejlesztők dolga az egész.
Melyik Figmában készült projektedre vagy a legbüszkébb?
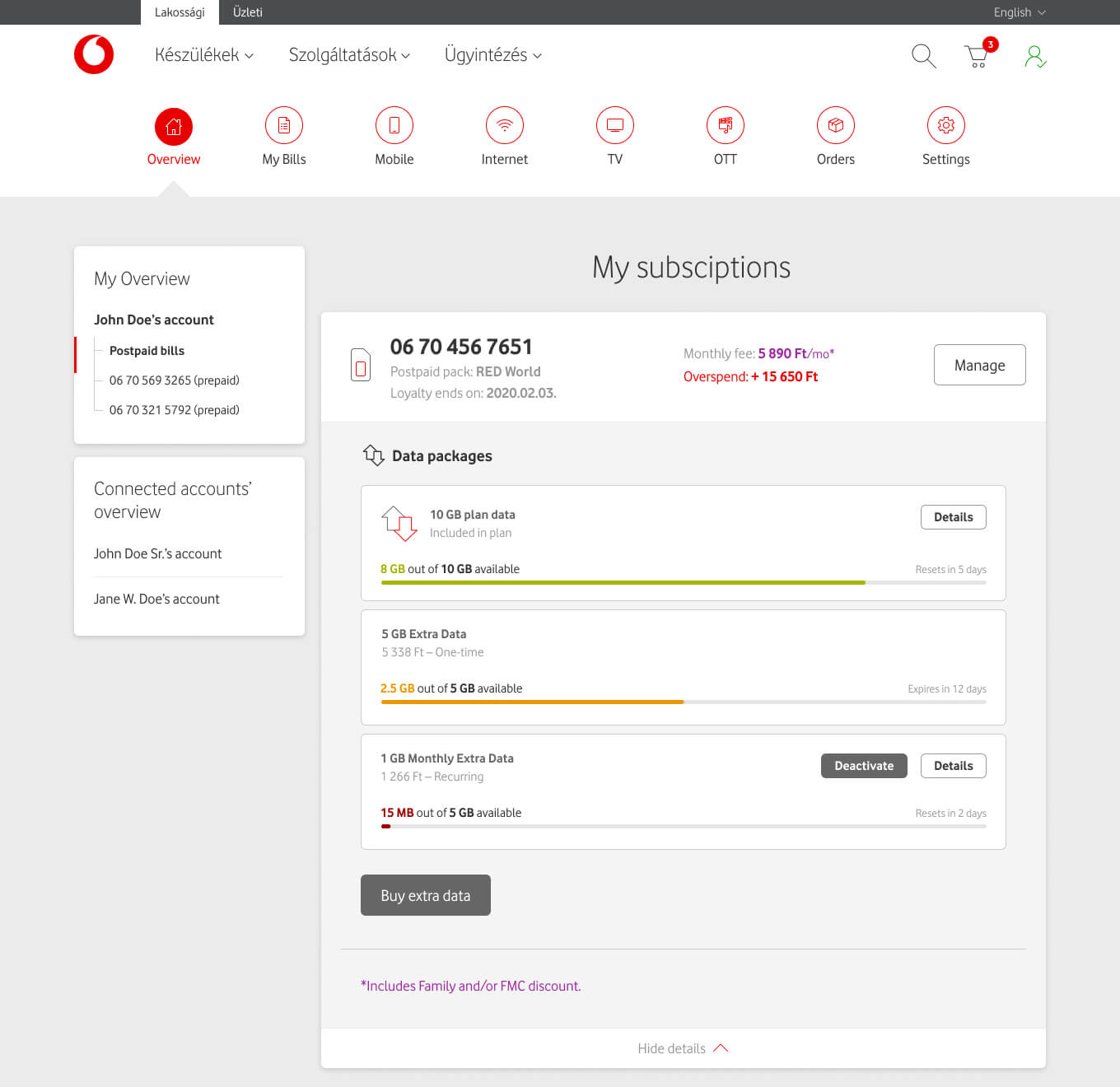
2019-ben kezdődött a UPC és a Vodafone összeolvadása, aminek eredményeképp jött egy hatalmas projekt, a magyar telekommunikációs piac egyik legnagyobb projektje, és ennek része volt a teljes applikáció, weboldal, webshop redesign a nulláról, kutatással, mindennel, amit már Figmában csináltunk 100%-osan – talán a mérete miatt ez. Team effort volt, tehát messze nem „az én projektem”, és nem csak az én csapatom volt benne, de az egyszerűen a mérete miatt kiemelkedő volt. És tulajdonképpen nagyrészt sikerült is a fejlesztőknek úgy lehoznia, ahogy az meg lett álmodva. Ezt egyébként bárki meg tudja nézni, a Vodafone Selfcare például ennek a része.

Ez is Figmával készült. Forrás: Hetényi Déness
Hogyan történik az applikáció fejlesztése, mennyire igényalapú?
Azt gondolom, hogy van, hogy kicsit később jön meg a funkció, mint ahogy jó lenne – de hát mindig minden azonnal lenne jó –, de egy-két kis kivételtől eltekintve a fejlesztések jól ki vannak találva, hasznosak. A digitális világ variable fontokra való áttérését például relatív hamar lekövette a Figma, most nyáron pedig a „dev mode” érkezett, amivel még jobban használható a fejlesztők által az alkalmazás, illetve az úgynevezett variantok (azaz változók), amivel még eggyel közelebb léptünk az egyre jobb prototipizálás felé. Azt gondolom, ezek mind piaci, illetve userkutatásokból jöttek.
Úgyhogy az igényalapú alatt azt értve, hogy tényleg kérik, olyan is van, de leginkább az van, hogy ők megnézik, hogy mi az igény, mi az, ami az ő roadmapjükkel, stratégiájukkal egybevág, és azt lehozzák.
Van olyan funkcionalitás, amit esetleg hiányolsz belőle, amivel még hasznosabbá válhatna a munkában?
Az egyik ilyen, hogy a webes működés azzal jár, hogy folyamatosan szinkronizál a felhővel, és ha elveszti a kapcsolatot, akkor persze az adott változtatásokat a gépen menti, és amikor helyreáll a kapcsolat, akkor feltölti. Viszont ha nincs megnyitva a fájl nálad akkor, amikor „elmegy a kapcsolat”, akkor nem fogja tudni megnyitni. Tehát jó lenne egy olyan opció, hogy előre be lehet tölteni fájlokat úgy például, mint a Spotifynál, hogy egy-egy lejátszási listát letöltök, és akkor a repülőn is tudom hallgatni. Egyébként azt gondolom, hogy ez jönni fog.
A másik az a prototipizálásnak a még élethűbbé tétele, de azt gondolom, hogy ez egy olyan falat, amit nem akarnak ők sem megugrani, hogy olyan legyen, mint az Axure. Úgyhogy nem is vagyok benne biztos, hogy kell, ez inkább ilyen „jó lenne, ha”, de az szembemenne a Figma koncepciójával, és nem szükséges a felhasználók 90 százalékának. Az a 10, akinek meg kell, az más szoftvert használ erre. Ezt egyébként segítették annyival, hogy most már vannak kondíciós logikák a prototípusban, ezzel át lehet hidalni dolgokat.
Szerinted melyik szakmákban a leghasznosabb a Figma?
Természetesen digitális dizájnereknek a leghasznosabb, a FigJam része pedig UX kutatóknak, de szerintem hasznos a határos szakmákban is, tehát PM-eknek, fejlesztőknek ismerni, ugyanúgy, ahogy egy dizájnernek hasznos ismerni azt a nyelvet vagy környezetet, amiben a fejlesztő dolgozni fog. Nem kell tudni használni, csak ismerje. Egy fűrészüzemben is, ha valaki csak a fűrészelést csinálja, jó tudni azt, hogy a csiszoló milyen géppel dolgozik, meg mit – jó, ha van ezekre rálátás.
Milyen alapvető funkciókat érdemes ismernie annak, aki UI/UX vagy product designnal szeretne foglalkozni? Mi az, ami nélkül el se induljon?
Igazából nincs olyan funkció, amit muszáj ismerni, hanem mindset van és skillset. A legalapabb dolgok is megtanulhatóak könnyen a Figmában, sőt azok nagyon könnyen, a rajzolás lényegében. Viszont a skillset nem.
A Figma egy eszköz, ami a kezedbe adja azt a lehetőséget, hogy amit kitalálsz, abból valóság legyen.
A designszemlélet alap ezen a területen, de minimum az ehhez való érzék. Itt is – ugyanúgy, ahogy bármilyen más dologban – vagy tehetség kell, vagy szorgalom. Ha mind a kettő van, akkor az nagyon-nagyon jó. De ha valakinek jó érzéke van a dizájnhoz, az bármelyik ilyen szakmában fog tudni jól működni, akár grafikusként, product designerként vagy illusztrátorként, mert van egy szemlélete, hogy a dolgok hogyan épülnek föl, hogyan lesz abból, hogy én ezt szeretném, valami, ami úgy is működik és úgy is néz ki. Persze van különbség a szakágakban, hogy ez mit jelent – erről szó van egyébként a tanfolyamon is, hogy ezt hogy lehet fejleszteni, mire kell figyelni, de kell hozzá egy érzék.
Van tehát egy mindset, és ebben benne van a szépérzék is, és a leképezési képesség is – az, hogy van valami a fejemben, és azt oda tudom rakni. Hogy ez kézi rajz, vagy digitális, az mindegy. Nagyon sok tervező nem tud szabad kézzel jól rajzolni, ami nem baj, de tudja azt, hogy mit akar megcsinálni, és le tudja képezni a Figmában. Egy másik fontos vetület például, hogy a „tetszik” és a „szép” között van különbség. Tehát van egy csomó dolog, ami szép, de nem kell, hogy tetsszen. Ennek a hiányában szerintem nagyon nehéz lesz valakinek elindulnia.
A másik skillset a kritika bírása, és ezt szerintem nem lehet megkerülni. Mindenkinek lesz véleménye a dizájnról, kéretlenül is, ráadásul sokszor dilettáns véleménye lesz, de persze semmilyen vélemény sem rossz. Ezt kell tudni olyan szempontból kezelni, hogy ez az adott munkára vonatkozik, sosem személyes.
És még ennél is fontosabb, hogy ezt a kritikát le tudjuk fordítani igényre, gondolatra.
Külön Instagram-accountok meg blogok léteznek arról, hogy mennyire faramuci dolgokat tudnak mondani ügyfelek. Az ügynökségnél, ahol dolgoztam, vezettük ezt, és volt olyan kritika, hogy „ez a fekete nem elég sötét”. Hogyha ezen az ember leakad, és személyesen veszi, abból sok jó nem sül ki. Ha úgy van vele, hogy jó, te hülye vagy, mert mi az, hogy nem sötét, az sem jó. Azt kell tudni belőle kihozni, hogy értem, hogy nem tetszik valami – mi nem tetszik pontosan? Nem elég a kontraszt a szöveghez képest esetleg? Tehát vezetni úgy előre azt, aki véleményt mond, hogy abból pozitívan kijöjjön, hogy mi nem tetszik.
Ehhez nagyon jó kommunikáció kell, és nagyon jó hátralépési képesség: tudni kell egyszerre a részleteket nézni, és hátralépni 54 lépést, és az egész nagy képet látni.
Azt gondolom, ez egy olyan gondolat, amit a szakmán kívül is jól lehet használni, és az, hogy ne azonosítsd saját magad a produktummal, vagy azzal, amin dolgozol, nagyon nehéz – nekem is például.
Ez mindenkinek nehéz, itt viszont követelmény. Egyszerűen nem működik az ember a szakmában, hogyha ezt a kritika kezelésére vonatkozó és kérdezési képességet nem sajátítja el, vagy nem jön belülről. Mert ugyanezt kell csinálni a research közben is. Nem tudsz levezényelni egy UX kutatást egy felhasználóval, hogyha nincs meg ez a hátralépési képesség, a kérdezési képesség, a mélyre ásás tulajdonképpen. Van egy híres történet még a Firefox aranykorából. Ez ugye egy amerikai termék, és írtak nekik magyarul, hogy „nem működik ez a szar”, és visszaírtak magyarul, hogy oké, de mi nem működik benne.
Szóval nagyon fontos az, hogy ne reagáljunk, hanem kérdezzünk inkább.
És az utolsó gondolat ezzel kapcsolatban, hogy aktívan keresni kell a szakmabeliek kritikáját. A legtöbb designcsapatban van például egy heti design critique. Ilyenkor összeülünk, és végigvesszük, hogy ki mit csinált, és a többiek segítenek jobbá tenni, vagy kérdéseket tesznek fel, hogy „nem lenne jobb az, hogy”, hogy „próbáltad-e ezt”, hogy „nem teljesen értem azt”, vagy „magyarázd el, kérlek”. Általában ha el kell magyarázni, az már nem jó.
Egymás pozitív kritikája az, amitől előremegy a dizájn.
Mi a helyzet akkor, ha valaki mondjuk nem csapatban dolgozik, hanem szabadúszó?
A UX Budapest és a Magyar grafikusok csoportokban a Facebookon nagyon sokszor tesznek ki ilyeneket, hogy itt ez a munkám, véleményezzétek. Van, hogy ez átalakul fröcsögéssé, hiszen a Facebook az Facebook, de nagyon sok építő kritika is jön rá. Meg ki lehet alakítani egy szakmai „peer” kört, hogy átküldöm olyanoknak, akik dolgoznak egy ideje már ebben, hiába nem kollégáim, de mondjuk volt kollégáim. Pont két hete küldött át valaki egy dizájnt, hogy ezt hogy oldanám meg például, mert egyszerűen nem talál rá jó megoldást. Vagy hogy a kettő közül melyik a jobb, és hasonlók.
Nagyon jó azt hallani, hogy ezekben a csoportokban konstruktív kritikát lehet kapni a szakmától, sajnos kevés ilyennel találkozni. Ez miért tud szerinted működni?
Valószínűleg azért, mert a UX designerek szakmája arról szól, hogy értsük meg a felhasználót. És ha valakiben megvan az empatizálás képessége a felhasználó iránt, akkor naná, hogy meglesz a kollégája iránt is. Persze ebben lehetnek kicsit feszültebb viták, meg parttalanok, mindannyian emberek vagyunk, de azt hiszem, hogy ebben a szakmában bárki, aki terméktervezéssel foglalkozik, akár fizikai, akár digitális, annak van egy előzetes nyitottsága arra, hogy vajon ezt hogyan lehetne jobbá tenni, megérteni, satöbbi.
Mik azok a haladóbb funkciók, amikkel a következő szintre lehet emelni a munkát a Figmában?
Funkcionalitásban is van egy-két dolog, és skillsetben is. A funkcionalitással kapcsolatban egy viccesebb példa jut eszembe, a kerekes irodai forgószék. Ez arra van kitalálva, hogy az ember leüljön benne és dolgozzon. Esetleg, hogyha olyan, akkor föl lehet rá állni, leszedni a polcról valamit. Ez az alapfelhasználás. És itt jön a trükk: az egyetemen egyszer fizikaelőadáson meleg volt az előadóban, és a tanárom kinyitotta az ajtót, de rugós volt és visszacsukódott. Rögzített padsor volt, nem voltak szabad székek, így semmivel nem tudta kitámasztani, csak egyetlen egy ilyen forgószék volt, úgyhogy odatolta, és megoldotta úgy, hogy úgy tegye a kerekeket, hogy a forgószék nem gurult el a rugósajtó erejétől. Tehát kitámasztott egy forgószékkel egy ajtót.
Aki igazán profi és haladó felhasználó, az a saját más céljaira is fel tud használni eszközöket, amik nem feltétlenül arra valóak.
Illetve ugyanehhez tartozik az a pár haladó dolog, hogy aki Figmában rajzol vektoros logókat vagy ikonokat, és nem Illustratorban, az többnyire haladó készség: nem a legfelhasználóbarátabb, de nagyon jól lehet használni. Kell hozzá egyfajta gondolkodás, meg az eszközkezelés.
És itt jön a skillset oldal. Úgy mondanám, hogy a csúcsa, az a nagy design systemek rajzolása, menedzselése, kezelése. Nagy cégeknél ez külön pozíció. Tudni azt, hogy az egész hogyan foglalódik rendszerbe, mi hogy épül föl, a legkisebb építőkockáktól a legnagyobb modulokig, hogy mit, miért, hogyan változtassunk.
És ez nemcsak azt jelenti, hogy ismerem az egészet, hanem hogy a logikai összefüggéseket is tudom benne: tudom, hogy mit kell módosítani ahhoz, hogy ez megtörténjen, de más ne; hogy a legkisebb változás legyen a fejlesztőknek, és ne törjön szét semmit. Nem ettől lesz feltétlenül senior valaki, az a rutin, de mondjuk egy juniorra nem nagyon lehet egy komplex design systemet bízni. Nagyon könnyű eltörni, és elég bonyolult átlátni, hogy mi, hogyan, miért épül fel, és még komplikáltabb ezeknek a csapatokon keresztüli menedzselése.
Van-e olyan dolog, amit jó lett volna, ha elmond valaki a pályád elején?
Azt hiszem, ezt a kritika dolgot. Soha nem volt gondom a kritikával, de az, hogy ez ennyire ilyen, és hogyan kell kezelni, az nekem is tanulás volt. Ugyanígy a feedback, ugyanígy a kutatás. Tehát nagyon fontos az eszköz, de még fontosabb, hogy tudd, hogy mit akarsz csinálni az eszközzel, amire ez a tanfolyam nem elég.
Juss el arra a pontra, amikor már nem tudsz ránézni valamire úgy, hogy ne látnád, hogy miért van az úgy megcsinálva – ekkor válik valaki designerré.
Nem is az, hogy hogy működik, hanem hogy miért csinálták meg olyanra. Egy kólásüvegnél is van a méretének, a gyártásnak egy oka. Ezt mind látni tudod egy applikációban is – ide el kell jutni, és ez sok-sok elmélet és gyakorlat.
Több mint tíz év tapasztalattal a hátad mögött te milyen jó tanácsokat adnál pályakezdő designereknek?
Én legfőképp azt tanácsolnám, hogy csak elkötelezettséggel vágjanak bele. Nagyon sok a junior, eszméletlen sok tanfolyam van, UX, eszközkezelés stb. A SKVOT Figma tanfolyama abban különbözik, hogy ez nemcsak a pályakezdőknek szól, hanem azoknak is, akik már elkezdték, de jobbá szeretnének válni.
Amennyire a UX egy aranybánya volt öt éve, ma már nem az. Nehéz előrejutni junior szintről, és az AI még tovább fogja csökkenteni ezt a lehetőséget, mert egy sor olyan feladatot, amire junior kellett, azt ma – vagy egy év múlva – megcsinálja az AI.
Az előbb említetted, hogy nagyon sokan vannak már a pályán, nagyon sok a junior, és hogy nehéz kiemelkedni. Szerinted az elkötelezettség mellett mivel lehet ezt most megtenni?
Azzal, hogy akarj tanulni, és az is jó, ha nem félsz kimondani a nehezebb, problémás dolgokat. Az eszközhasználat – és így a Figma tanfolyam –, azt gondolom, hogy hasznos, mert úgy belépni juniorként, hogy ismered már és tudod is használni, az mindenképpen előny. És sajnos, amire kevés tanfolyam van, és sokan hanyagolják, azok a határterületek, amik megadnák a kutatási oldal megértését: szociológia, pszichológia, ergonómia, színtan, ilyenek. Szóval fontos olvasni sokat, vagy akár Youtube-on nézni tutorialokat az eszközhasználathoz, vagy videókat a tudásszélesítésre.
Te mit nézel egy jelöltnél, amikor interjúztatsz?
Az interjún a portfólió a belépő. Az csak arra jó, hogy az ember azt mondja, oké, ha odaadok neki egy feladatot, meg fogja tudni csinálni. Az azt jelenti, hogy behívjuk az interjúra, de igazából a hozzáállásán múlik, hogy fel lesz-e véve; azon, hogy hogyan gondolkodik.
A designinterjúk nagy részén vannak elég fura kérdések, direkt. Én az egyik ilyet például a Microsofttól „loptam” – volt egy cikk a LinkedInen évekkel ezelőtt, a Microsoft egyik vezető HR-esétől. A kérdés, hogy mi volt az, amit tanultál az utóbbi egy-két hétben. Bármi lehet – lehet, hogy lovagolni, vagy főzni, varrni, tök mindegy, csak legyen valami, és látszódjon az, hogy hogyan próbáltad megérteni, hogyan vágtál bele egy új dologba, mert a megértés alapvető a dizájnban.

